インタビュー /上森久之 Wovn Technologies 取締役副社長 COO
うえもり・ひさゆき デロイト トーマツにて、新規事業/オープンイノベーションのコンサルティング、会計監査、M&A関連業務などに従事。公認会計士登録。2016年、Wovn Technologies COOに就任。2019年より取締役副社長。
ウェブサイトの多言語化にあたり企業が着手すべきことは何でしょうか。土台となるソフトウエアの国際化や、コンテンツの「翻訳」が注目されがちですが、実は翻訳後の「サイトデザイン」への配慮があるかないかで、外国語ユーザーの体験の質が左右されます。せっかく翻訳されたサイトも、ユーザー体験の質を下げてしまうと、企業ブランドを毀損してしまうことさえあるのです。そこで今回は、サイト多言語化で陥りがちな失敗例を見ていきましょう。
翻訳ボタンが見つからない
多言語化対応のサイトで、試しにアラビア語のボタンを押してみたら、言語を切り替える表示がすべてアラビア語になってしまい、どこから日本語に戻ればいいのか、分からなくなってしまった――。こうしたことにならないように、言語を切り替えるボタンにも配慮が必要です。
例えば英語ユーザー向けにボタンを表示したいなら「英語」ではなく「English」と書けば分かりやすくなります。さらに言えば、サイトを見る人が英語のブラウザを使っていたら、それを検知し最初から英語のページが表示されるようにサイトを設定できるとベストです。
国旗と言語は一致しない!?
言語を切り替えるボタンのアイコンに、国旗が表示されていることがあります。例えばEnglishと書かれた横に英国の国旗が付いているのです。しかし、国籍がアメリカ、南アフリカ、オーストラリアの場合はどうなるのでしょう?ヨーロッパですと国と第一言語が一致していることが多いのですが、世界を見渡すと言語と国が一つずつ対の関係になっている訳ではないので、国旗表現は避けるほうがいいでしょう。
翻訳漏れはとにかく目立つ
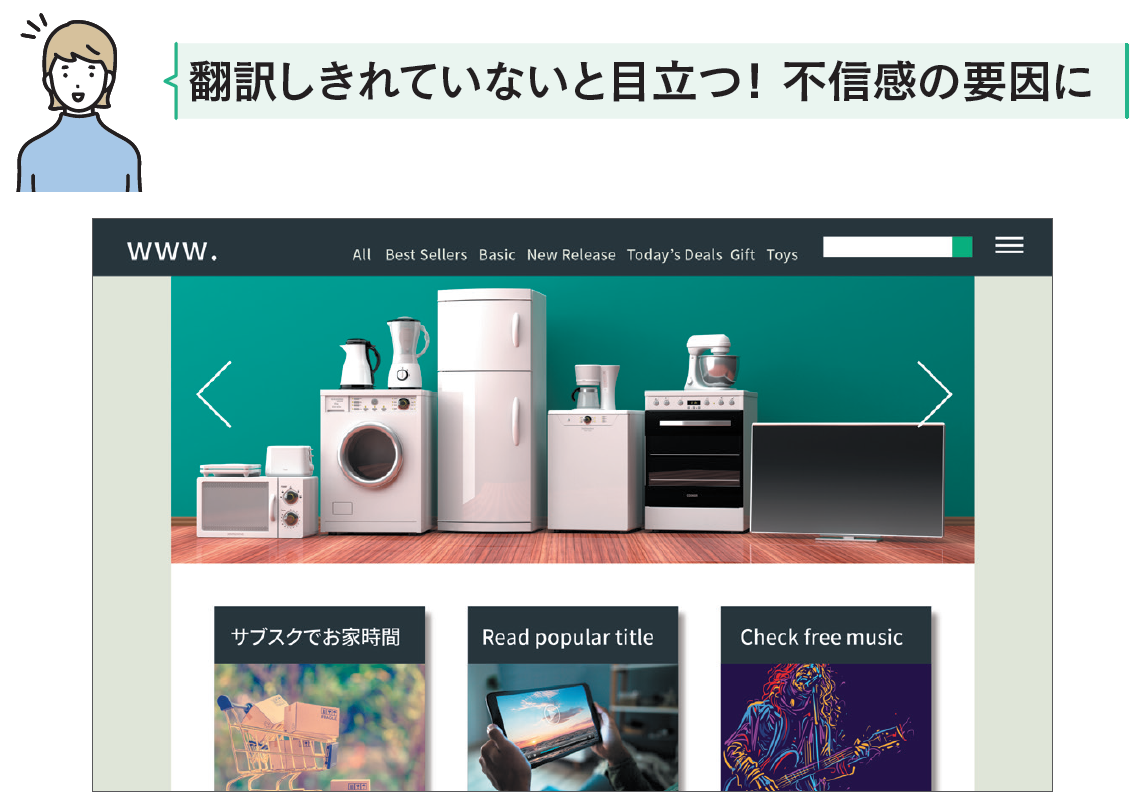
サイトはほとんど英語化されているのに一部だけ日本語が残っている――。こうした「翻訳漏れ」は、サイトの更新頻度が高まると起こりがちなのですが、ユーザーからすると、とにかく目立ちます。ユーザーは、この翻訳漏れに気を取られて、きちんと翻訳されているコンテンツについても「本当に信用できるサイトなのか」と疑わしく思えてきてしまうものなのです。日本語サイトだと新しい情報なのに、他の言語だと古い情報が残ったままになっているケースも見受けられます。これらを防ぐために、情報を更新した箇所を検知して自動翻訳する技術が導入され始めています。
また日本企業のサイトは、画像の中に文字を埋め込むことが多くあります。すると、文字入り画像自体を変える必要が発生するため、これも翻訳漏れの原因になります。一方、世界のスタンダードは、画像内の文字をウェブフォントでテキストとして表現しており、これだと多言語に変換しやすくなります。特殊なフォントを使っている場合は別ですが、日本語サイトをつくるときから画像とテキストを別にしておくことがおすすめです。
文字が長くなりデザイン崩れ
日本語では「会社情報」と4文字で表現できることも、英語にすると「Company Information」となって、文字の長さが2倍以上になり、これがサイトのデザインに大きく影響します。フォントのサイズや種類を変えて文字が収まるように調整することもできますが、ときにはデザインに合わせた翻訳表現を取り入れていくのもいいでしょう。例えばCompany Informationの代わりに、「Info」「About us」といった表現を採用する方法もあります。
「ふりがな」入力に困惑
会員登録や問い合わせで、入力フォームを用意している場合、外国語ユーザーの文化に合っていないケースがあるので注意します。
例えば、「ふりがな」は日本などの限られた国でしか入力しないので、必須入力の設定にすると次に進めません。また姓名や住所の記載順も国によって異なります。ダイバーシティ尊重の観点から、性別入力を必須としない、または選択肢を工夫する、といった配慮も必要でしょう。「我々はダイバーシティについて考えています」と広報しているなら、入力フォームでも企業姿勢を示すチャンスです。
ドメインはブランドと密接
「.com」「.jp」といったドメインは、インターネットにおける住所、所属を表しているようなものです。大企業に似せた偽ドメインもはびこる中、企業ブランディングとも密接に関連します。「.us」のように新しいドメインを取得するケースもあれば、「.com/en」のように階層をつくるケースもあります。多言語化を始めるなら、URLの設計も考えておく必要があります。
あえて日本語で読みたい場合も
外国語ユーザーが、あえて「日本語の状態で見たい」と考えるケースもあるでしょう。例えば、海外からも人気が高いラーメンの「一蘭」のサイト(CASE参照)。日本語サイトのデザインの風合いと、一部の日本語は残しつつも、ユーザビリティは保てるように、横書きの英語表記を行っています。
こうしたサイトのさじ加減は、難しく感じるかもしれませんが、迷ったときは、サイトを見る外国語ユーザーの体験がより良いものになっているかどうか、という基本に立ち戻り、サイトの在り方を考えてみてください。
<Information>
Wovn Technologiesは、追加のシステム開発が不要のサイト多言語化サービスを提供する。サイト更新を検知し自動翻訳、デザイン変更もできる仕組み。世界中の人が、すべてのデータに、母国語でアクセスできるようにすることを目指す。
オンライン無料セミナー申込受付中!
Web多言語化について詳しく知りたい方はこちら
お問い合わせ
Wovn Technologies
TEL:03-6434-0246
MAIL:marketing@wovn.io
URL:https://wovn.io/ja